โค้ดสี Hex ช่วยให้นักออกแบบสร้างงานได้อย่างมั่นใจ น่าดึงดูด เข้าถึงอารมณ์ และสามารถปรับใช้งานได้หลากหลาย แต่จะนำไปใช้งานอย่างไร?
โค้ดสี Hex คืออะไร?
คำว่า “Hex” มาจากคำว่า “Hexadecimal” ซึ่งเป็นระบบตัวเลขฐาน 16 คล้าย ๆ กับ RGB ที่มีสีแดง เขียว และน้ำเงิน
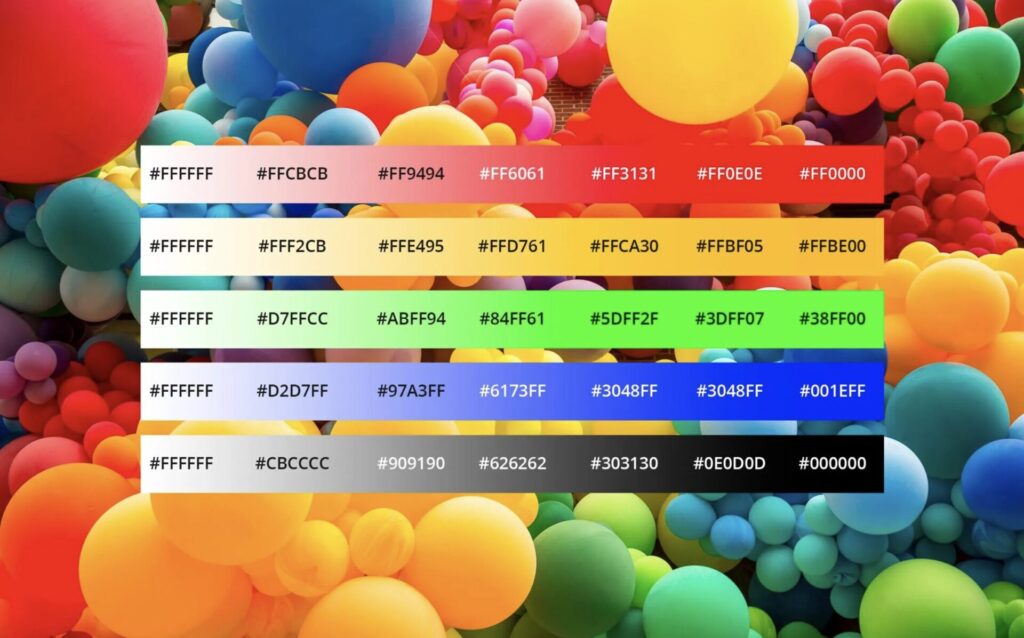
โค้ดสี Hex เป็นวิธีการแสดงค่าสีในวงล้อสีผ่านค่าเลขฐาน 16 ในรูปแบบ ”คู่อักขระ” #RRGGBB โดย RR คือค่าสีแดง GG คือค่าสีเขียว และ BB คือค่าสีน้ำเงิน ซึ่งจะมีช่วงอยู่ที่ 00 ถึง FF เพื่อระบุความเข้มของสี
เช่น สมมุติว่าโค้ดสี Hex คือ #FF0000 สีนี้คือสีแดงบริสุทธิ์ เนื่องจากสีแดงมีค่าสูงสุด และสีเขียวและน้ำเงินอยู่ต่ำสุดที่ 00


วิธีใช้โค้ดสี HEX และค่าสี RGB
ถ้าคุณสงสัยว่าโค้ดสี Hex สามารถใช้กับอะไรได้บ้าง? สิ่งนี้สามารถใช้ได้หลากหลายวิธี และง่ายต่อการจำแนกสีมากกว่าใช้ตามอง ซึ่งคุณสามารถแยกสีหรือเปลี่ยนค่าสีแดง น้ำเงิน และเขียวได้ง่าย ๆ
ทุกเครื่องมือสำหรับสร้างงานออกแบบมักจะมีฟีเจอร์สำหรับดูดสีที่เรียกว่า “Eyedropper” แต่ถ้าไม่มีสามารถใช้ Color Picker ใน Google ก็ได้
ถ้านึกอะไรไม่ก็และอยากได้แรงบันดาลใจก็สามารถเข้ามาได้ที่สียอดนิยม ในนี้มีโค้ดสี Hex ตัวอย่างการใช้ และอันดับสีแนะนำอยู่ด้วย
ข้อดีของการใช้โค้ดสี Hex ในการออกแบบ
1.ความสม่ำเสมอ
โค้ดสี Hex จะช่วยให้เกิดความสม่ำเสมอในตัวงาน เพราะสีไม่มีทางผิดเพี้ยนแม้จะนำไปลงกับแพลตฟอร์มที่ต่างกันก็ตาม นักออกแบบที่ทำงานร่วมกันจึงเข้าใจง่าย เพราะโลกนี้มีพื้นฐานการใช้สีรูปแบบเดียวกัน
2.ความกว้างของระยะสี
ด้วยการผสมผสานกว่าหลายล้านสี โค้ดสี Hex จึงมีตัวเลือกให้นักออกแบบใช้งานที่หลากหลาย ตอบโจทย์ทุกการใช้งาน
3.ใช้งานได้กับทุกซอฟต์แวร์
โค้ดสี Hex รองรับการทำงานกับทุกซอฟต์แวร์อย่างกว้างขวาง ทั้งโปรแกรมมืออาชีพ แพลตฟอร์มบนเว็บไซต์ และระบบมือถือต่าง ๆ เพื่อให้แน่ใจว่าสีที่นักออกแบบใช้นั้นจะแสดงผลลัพธ์ถูกต้องในทุกที่

ใช้โค้ดสี Hex อย่างมีประสิทธิภาพ + เทคนิคการออกแบบสี
การใช้โค้ดสี Hex อย่างมีประสิทธิภาพจะช่วยเสริมให้ภาพรวมของงานดีขึ้น แต่สิ่งนั้นขึ้นอยู่กับว่าคุณเลือกสีได้เข้าคู่กันมากน้อยเพียงใด
ซึ่งสามารถทำได้ด้วยวงล้อสีและทฤษฎีการใช้สี จากนั้นเลือกสีคู่ตรงข้ามคือสีข้างเคียง นอกจากนี้ให้พิจารณาบริบทและวัตถุประสงค์การออกแบบของคุณด้วย
ตัวอย่างเช่น สีที่สดใสเหมาะกับใช้ดึงดูดสายตากับสินค้าบางประเภท ในขณะที่โทนสีหม่น ๆ อาจเหมาะกับงานสไตล์เรียบหรูเสียมากกว่า
ทดลองผสมสีที่แตกต่างกันแล้วนำไปใช้งาน เพื่อหาแนวทางออกแบบที่สะดุดตาและถ่ายทอดอารมณ์ได้ดีที่สุดอย่างมีประสิทธิภาพ
เข้าใจเรื่องจิตวิทยาสีและทฤษฎีสี
สีที่ต่างกันให้อารมณ์ที่แตกต่างกัน และมีผลกระทบทางจิตวิทยาต่อผู้ชม ก่อนที่จะเลือกใช้โค้ดสี Hex ให้พิจารณาถึงอารมณ์และข้อความที่คุณต้องการถ่ายทอดเสียก่อนแล้วค่อยเลือกสีตามลำดับ
ความเป็นไปได้ของสีไม่มีสิ้นสุด และสามารถทำให้วิสัยทัศน์ของคุณชัดเจนขึ้นได้ เนื่องจากความหมายของสีมีแหล่งข้อมูลมากมาย ตรวจสอบให้แน่ใจว่าสิ่งที่คุณจะสื่อสารตรงตามสีที่คุณจะใช้ในแต่ละพื้นที่หรือไม่ เพราะสีสามารถเปลี่ยนความหมายได้ถ้าใช้ผิดประเทศ

ทดสอบการผสมสี
ให้คุณทดลองผสมโค้ดสี Hex เพื่อหาความเข้ากันได้ในแต่ละอย่าง ด้วยเครื่องมือต่าง ๆ จนเกิดเป็นสีที่คุณพึงพอใจ หรือจะใช้ Color Palette generators เป็นตัวช่วยสร้างชุดสีให้คุณก็ได้
เช็คความเข้ากันของคอนทราสต์
ทุกองค์ประกอบ เช่น ฉากหลัง ข้อความ รูปภาพ ควรมีความคอนทราสต์และเข้ากัน อ่านง่าย คมชัด โดยเฉพาะบนเว็บไซต์และแอปพลิเคชั่น
ปรับให้เหมาะสมกับเว็บไซต์
เมื่อใช้โค้ดสี Hex สำหรับการออกแบบเว็บไซต์ คุณต้องทราบก่อนว่าสีในบางแพลตฟอร์มอาจแตกต่างกันแล้วแต่หน้าจอและบราวเซอร์ เพื่อความมั่นใจในการใช้งานควรตรวจสอบควาแม่นยำของการแสดงเม็ดสีอยู่เสมอ

สีที่ใช้ได้บนเว็บไซต์
เว็บไซต์มักจะจำกัดสีให้ใช้ได้เพียงแค่ 216 สีที่กำหนดเท่านั้น แต่ข้อจำกัดนี้มีผลน้อยลงมากกว่าแต่ก่อนเนื่องจากความก้าวหน้าทางเทคโนโลยี ทำให้สามารถจัดการสีที่ซับซ้อนได้
แต่ทุกเว็บไซต์ก็ยังคงมาตรการนี้ไว้เป็นบรรทัดฐาน เพื่อแจ้งเตือนนักออกแบบทุกท่านว่าอาจมีกรณีนี้เกิดขึ้นได้
มีโค้ดสี Hex เท่าไหร่บนโลกใบนี้
ปกติมาตรฐาน #RRGGBB แต่ละ RR, GG, BB สามารถมีค่าที่ต่างกันถึง 256 สี ตั้งแต่ 00 ถึง FF หมายความว่าโค้ดสี Hex มีให้เลือกทั้งหมด 256^3 สีหรือ 16,777,216 สี

บราวเซอร์ในยุคปัจจุบันสามารถรองรับพื้นหลังโปร่งใสอีกด้วย หมายความว่าตัวเลขสีทั้งหมดจึงเพิ่มขึ้นเป็น 4,294,976,296!
การเพิ่มพื้นหลังโปร่งใสไม่ได้หมายความว่าโค้ดสีจะเพิ่ม แต่เพราะพื้นหลังโปร่งใสทำให้สีที่ใส่อัปโหลดเข้าไปชัดเจนขึ้นกว่าเดิมนั่นเอง
การทำความเข้าใจกับโค้ดสี Hex ช่วยให้นักออกแบบสร้างงานได้อย่างมีประสิทธิภาพ สื่อสารออกไปได้ตรงจุดไม่ผิดเพี้ยน ส่งผลกระทบต่อจิตใจผู้ชมได้อย่างยั่งยืน
บทความโดย : Hex Colors and How They Work in Design
เรียบเรียงโดย : ทีมงานชัตเตอร์สต็อกประเทศไทย ดำเนินงานโดย นัมเบอร์ 24





